Σχεδίαση Ιστοσελίδων
Η εργασία με τα χρώματα πάνω σε μία ιστοσελίδα είναι ίσος το πιο διασκεδαστικό αλλά και δύσκολο κομμάτι του έργου. Το χρώμα μπορεί να ρυθμίσει τη διάθεση και τον τόνο ενός σχεδίου. Το χρώμα μπορεί να κάνει ένα σχέδιο να φαίνεται καθαρό ή βρώμικο. Επιπροσθέτως ένα σημαντικό που μπορούμε να κάνουμε με την σωστή χρήση των χρωμάτων είναι να επιστήσουμε την προσοχή σε ένα επιθυμητό κομμάτι του περιεχομένου ή του στοιχείου της εκάστοτε ιστοσελίδας.
Σε αυτό το άρθρο, θα εξετάσουμε τους διαφορετικούς τρόπους με τους οποίους μπορούμε να χειριστούμε το χρώμα για να τραβήξουμε την προσοχή του επισκέπτη. Μερικά από τα παραδείγματα που θα παρουσιάσουμε είναι το χρώμα σε Μοτίβα, ή θα δούμε την χρήση του χρώματος μέσα στις φωτογραφίες και τέλος θα δούμε παραδείγματα για το πώς η έλλειψη χρώματος μπορεί να είναι μια στρατηγική επιλογή.
Φωτογραφίες και Προσοχή.

Υπάρχουν πολλά σχέδια ιστοσελίδων που χρησιμοποιούν το χρώμα με στρατηγικό τρόπο και όχι στην τύχη. Το χρώμα είναι τόσο ευέλικτο και έρχεται σε όλα τα διαφορετικά σχήματα και μορφές. Για παράδειγμα, όταν μιλάω για το χρώμα στο σχεδιασμό, οι περισσότεροι άνθρωποι υποθέτουν για πράγματα όπως το κείμενο και το Background της ιστοσελίδας. Προς το παρόν, θέλω να μιλήσω για τον λιγότερο προφανή τρόπο με τον οποίο χρωματίζουμε ένα σχέδιο και αυτός είναι μέσω των φωτογραφιών.
Το ShotFilms.gr είναι μια ιστοσελίδα φωτογραφικού περιεχομένου. Συνολικά, η ιστοσελίδα δεν διαθέτει πάρα πολλά χρώματα. Ωστόσο, στις σελίδες τις, οι φωτογραφίες δίνουν την προσοχή. Ένα μέρος του έχει να κάνει με το γεγονός ότι οι φωτογραφίες είναι μεγάλες. Το άλλο μέρος έχει πολλά να κάνει με το γεγονός ότι οι φωτογραφίες είναι τα μόνα στοιχεία στη σελίδα που έχουν χρώμα.
Οι φωτογραφίες έχουν πιο σκούρες αποχρώσεις και παρόμοιες αποχρώσεις. Το ShotFilms.gr χρησιμοποιεί τη φωτογραφία που ταιριάζει με το γενικό σχέδιο. Δεν χρησιμοποιούν δραματικά ή έντονα χρώματα στις φωτογραφίες για να τραβήξουν την προσοχή. Αυτό θα ήταν υπερβολικό και περιττό.
Τα χρωματιστά κείμενα μπορούν να τραβήξουν την προσοχή.
Ας μιλήσουμε για την αξιοποίηση του χρώματος στα κείμενα όπως στις επικεφαλίδες και τις μεγάλες παραγράφους που θέλουμε να ξεχωρίσουμε τα σημεία κλειδιά. Ο σχεδιασμός με χρωματιστά κείμενα αξιοποιεί το χρώμα αλλά και μια ιεραρχία. Η ιεραρχία είναι ένα φανταστικό εργαλείο σχεδίασης για τον εντοπισμό του τι είναι το πιο σημαντικό μέχρι και το τι είναι λιγότερο σημαντικό. Είναι σαφές με μια πρώτη ματιά, να ξεχωρίζουν μέσα στο κείμενα τα στοιχεία του. Όσο πιο μεγάλη και πιο φωτεινή είναι μια γραφή τόσο σημαντικότερη όσο πιο μικρή και πιο σκοτεινή τόσο λιγότερο σημαντική είναι.
Είναι γεγονός πως ένα επισκέπτης δύσκολα θα διαβάσει μεγάλα κείμενα που δεν έχουν κάποια διάρθρωση. Πλούσια κείμενα πρέπει να υπάρχουν σε μια ιστοσελίδα για πολλούς λόγους. Για τον λόγο αυτό πρέπει να τα διασπάσουμε με λίγο χρώμα στα σημαντικά σημεία. Αυτό το πράττουμε με σκοπό να κάνουμε την ανάγνωση για τους επισκέπτες πιο εύκολη.
Χρώμα στο Background και πολύχρωμα γραφιστικά στοιχεία.
Σε αυτό το τμήμα του άρθρου, θα μιλήσουμε για το πώς να αξιοποιήσουμε το χρώμα στο Bacground μια ιστοσελίδας αλλά και στα γραφιστικά σχήματα, προς όφελός μας. . Μπορείτε εύκολα να χρησιμοποιήσετε τις διακοσμήσεις για να δημιουργήσετε ένα εστιακό σημείο μέσα σε ένα σχέδιο ή σε ένα συγκεκριμένο τμήμα χωρίς να προσθέσετε οπτική γλώσσα σε ένα σχέδιο.
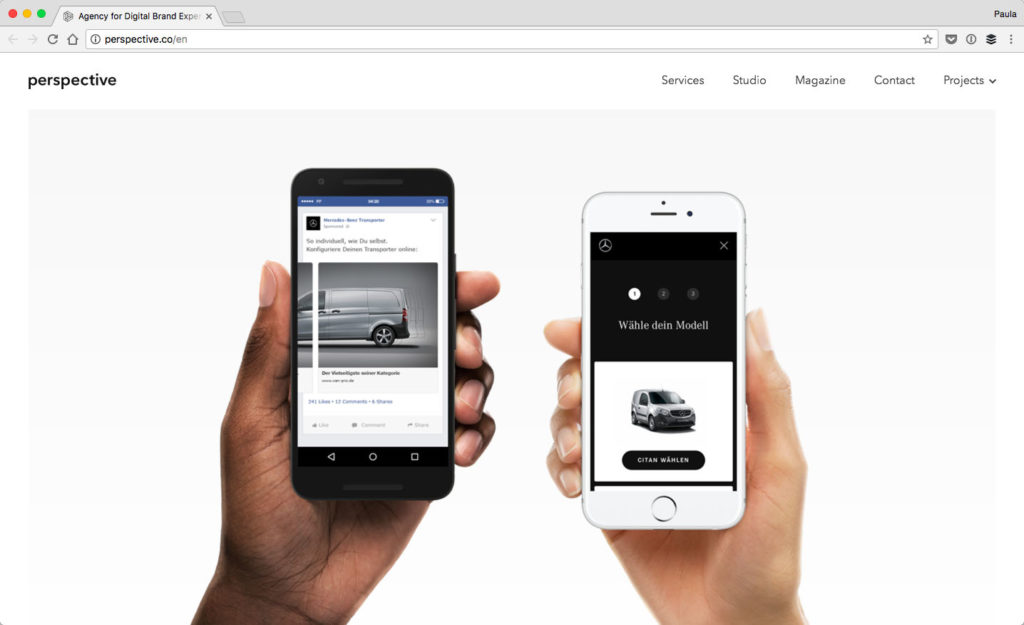
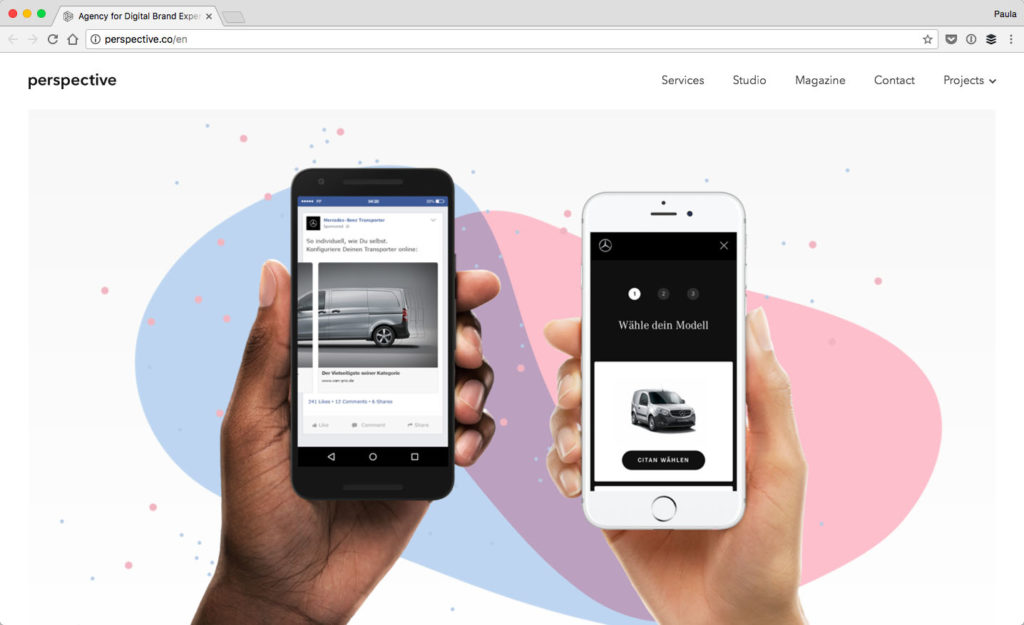
Αυτό ακριβώς έκανε η Perspective. Είναι ένα δημιουργικό πρακτορείο με μια φανταστική και απλή ιστοσελίδα. Εάν ρίξετε μια ματιά στο κάτω μέρος της αρχικής τους σελίδας, θα δείτε ότι υπάρχει μια ενότητα που θα ταιριάζει τέλεια ως ένα καλό παράδειγμα για αυτό το σημείο. Είναι το ίδιο τμήμα με το παραπάνω στιγμιότυπο οθόνης.
Όπως μπορείτε να δείτε, το τμήμα αποτελείται από δύο διαφορετικά στοιχεία. Πρώτον, υπάρχουν τα χέρια που συγκρατούν τα δύο smartphones.Μετά από αυτό, θα παρατηρήσετε τα διακοσμητικά, στρογγυλεμένα σχήματα.


Μπορούμε να σχεδιάσουμε την ιστοσελίδα σας, στον παραπάνω σύνδεσμο θα βρείτε τα πάντα για το πώς κατασκευάζουμε μια ιστοσελίδα από το μηδέν. Σε δεύτερο βήμα μπορείτε να δείτε και τα πακέτα υποστήριξης ιστοσελίδων.
